Pada tutorial sebelumnya saya telah membahas tentang cara mengatur font pada CSS. Pada kesempatan kali ini saya akan membahas tentang pengertian dan fungsi margin pada CSS.
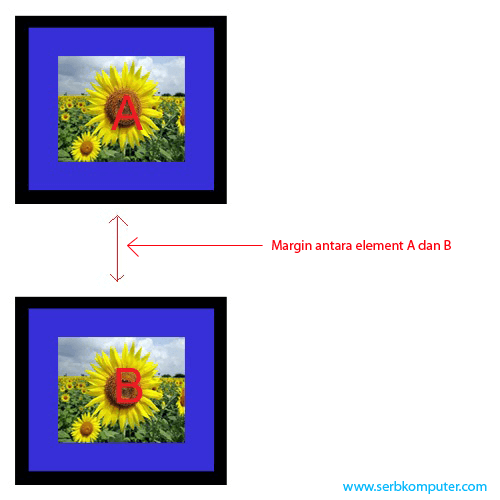
Margin adalah jarak antara element. Margin berfungsi untuk membatasi element satu dengan yang lainnya. Untuk lebih jelasnya silahkan lihat gambar dibawah ini :

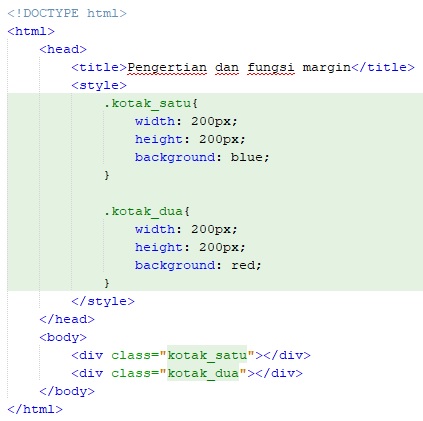
Dari gambar diatas terlihat ada margin antara element A dan element B. Jika tidak dikasih margin, maka gambar akan menempel, lihat contoh dibawah ini :

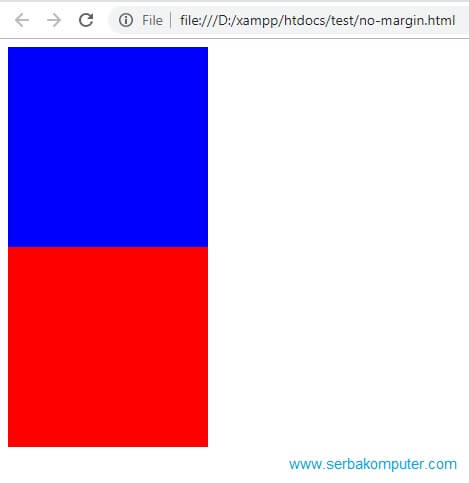
Jika tidak terjadi kesalahan, maka hasilnya seperti dibawah ini :

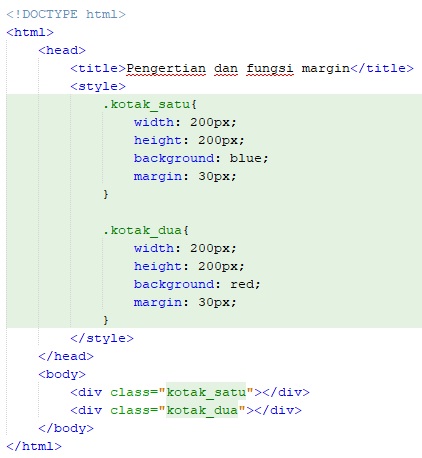
Dari gambar diatas ketika bisa melihat kotak biru dan merah menempel, itu terjadi karena tidak ada margin. Jika kita menambahkan margin: 30px pada setiap kotak, maka hasilnya akan menjadi seperti dibawah ini :


Dengan menambahkan margin: 30px pada setiap kotak, maka kotak biru dan kotak merah tidak menempel lagi.
Untuk menulis property margin, lihat kode css dibawah ini :
![]()
Dengan menuliskan margin: 10px, berarti Anda memberikan besarnya margin pada setiap sisi = 10px ( margin-top : 10px, margin-right: 10px, margin-bottom: 10px, margin-left: 10px ). Anda juga bisa menulis property margin dengan “metode shorthand” seperti dibawah ini.
![]()
kode diatas sama artinya dengan :

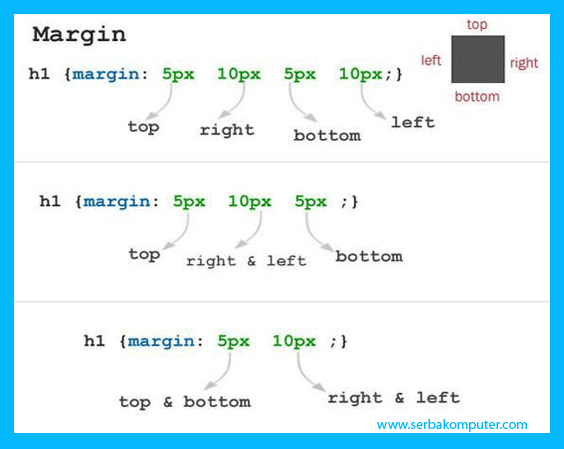
Untuk lebih jelasnya, Anda bisa melihat gambar dibawah ini:

Demikianlah tutorial tentang pengertian dan fungsi margin pada CSS. Silahkan bagikan atau share artikel ini jika dirasa ada yang membutuhkan.

Seseorang yang suka belajar sesuatu yang baru, terutama tentang pemrograman web. Senang berbagi tentang pengetahuan dan belajar dari yang lain.