Pada pertemuan sebelumnya kita telah belajar cara membuat list/daftar pada HTML, pada kesempatan kali ini kita akan belajar cara membuat tabel pada HTML.
Ketika menampilkan data dari database, biasanya kita menampilkannya dalam bentuk tabel. HTML juga menyediakan tag untuk membuat tabel yang berfungsi untuk menampilkan data dalam bentuk tabel. Untuk membuat suatu tabel, setidaknya kita membutuhkan 3 tag HTML, diantaranya :
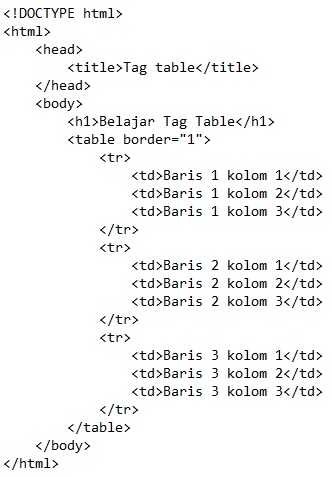
Dengan 3 tag diatas kita sudah bisa membuat sebuah tabel, untuk lebih jelasnya kita akan langsung mempraktekannya. Silahkan lihat kode HTML dibawah ini :

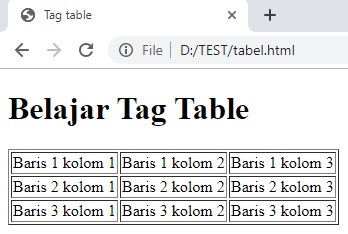
Perhatikan bahwa pada tag <table> kita memberikan atribut border. Atribut border digunakan untuk memberikan nilai garis tepi dari tabel. Nilai ini dalam ukuran pixel. border=”1”, berarti kita mengistruksikan kepada web browser bahwa tabel tersebut akan memiliki garis tepi sebesar 1 pixel. Jika tidak ditambahkan, secara default tabel tidak memiliki garis tepi. Jika tidak terjadi kesalahan, maka hasilnya seperti gambar dibawah ini :

Sampai disini kita telah mempelajari beberapa tag HTML yang sering digunakan dalam pembuatan halaman web.
Demikianlah tutorial tentang cara membuat tabel pada HTML. Silahkan bagikan atau share artikel ini jika dirasa ada yang membutuhkan.

Seseorang yang suka belajar sesuatu yang baru, terutama tentang pemrograman web. Senang berbagi tentang pengetahuan dan belajar dari yang lain.