Dalam penulisan kode css ada berbagai cara yang bisa digunakan, namun yang perlu diingat bahwa css bukanlah sebuah bahasa pemrograman, css tetap memiliki aturan dan cara penulisan kode css sama seperti sintaks lainnya.

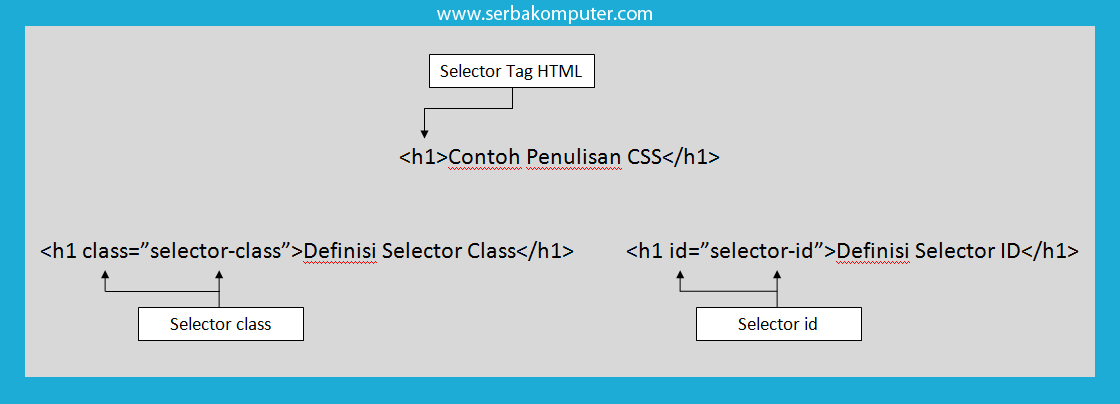
Dari gambar diatas sudah jelas bahwa selector bisa berupa tag html, atribut class dan atribut id. Namun perlu diingat bahwa apabila menggunakan atribut id pada sebuah tag html maka hanya dapat digunakan sekali saja, berbeda dengan class, anda dapat mendefinisikan sebuah class lebih dari satu di tag html.
Contoh penulisan selector dengan tag html :

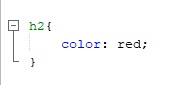
Maka penulisan sintaks css sebagai berikut :

Contoh penulisan selector dengan atribut class :

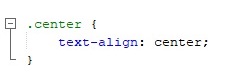
Maka penulisan sintaks css sebagai berikut :

Contoh Penulisan selector dengan atribut id :

Maka Penulisan sintaks css sebagai berikut :

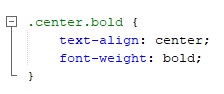
Ada beberapa aturan penulisan kode css yang perlu dipahami, aturan-aturan ini mempermudah dalam melakukan koding kode css. Kadang jika menggunakan atribut class yang lebih dari satu kita hanya ingin menentukan gaya dari beberapa tag html bersarang dimana masing-masing anak dari tag html tersebut berbeda gaya meskipun penamaan selectornya sama. Berikut ini semua penjelasan mengenai aturan penulisan kode css.






Lalu penulisan kode css-nya sebagai berikut :


atau




Demikianlah tutorial cara penulisan kode css, cara diatas bisa langsung dipraktekan dalam penulisan kode css pada proyek belajar. Tutorial akan dilanjutkan pada tutorial berikutnya.

Seseorang yang suka belajar sesuatu yang baru, terutama tentang pemrograman web. Senang berbagi tentang pengetahuan dan belajar dari yang lain.